Metrocuadrado





Comprehensive redesign of Metrocuadrado’s publication system to enhance experience, functionality, and conversion.
The Methodology














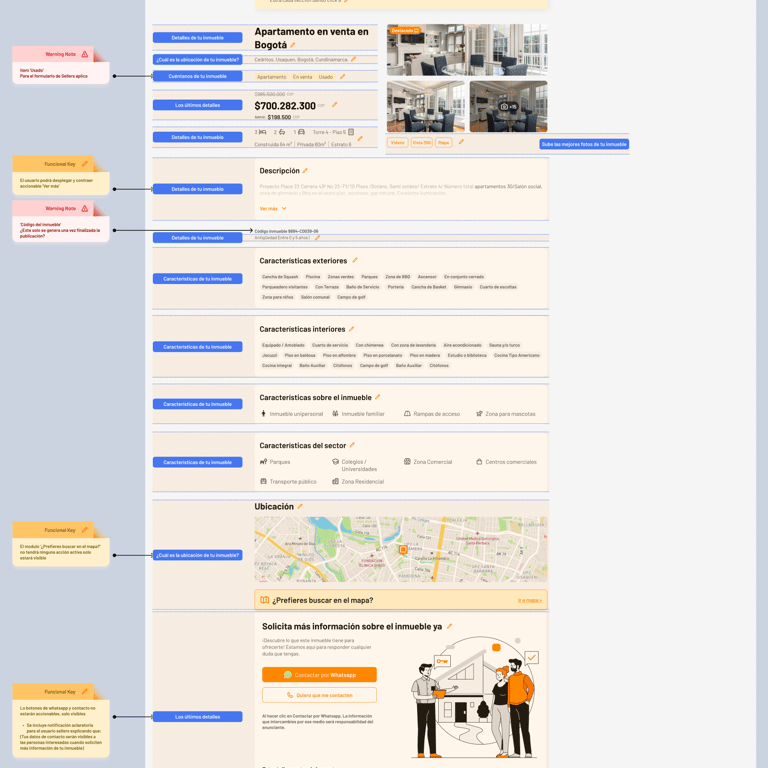
Heuristics Evaluation
UX Research
UX Writing
Sketch
Wireframes
UX Testing
Boom!
The problem
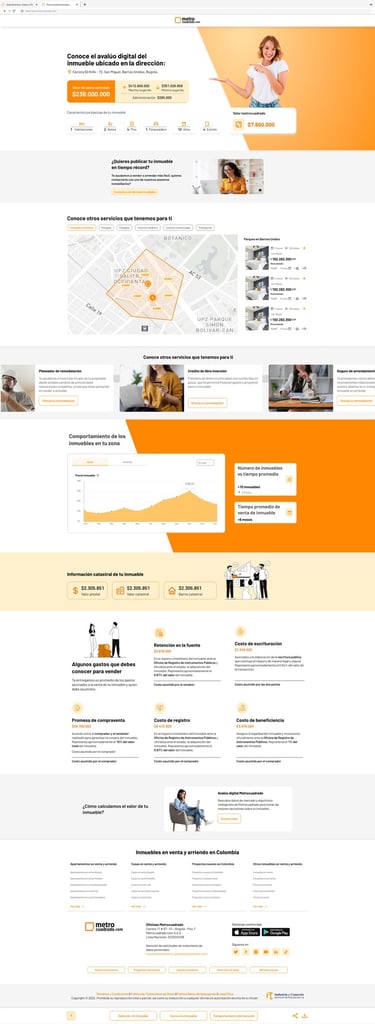
After conducting extensive research and analysis, we identified significant issues in the previous state of Metrocuadrado's property and product listings. Users faced challenges such as a poor user experience, limited functionality, and outdated design. These factors hindered their ability to effectively search, explore, and engage with the listings on the platform.
The challenge
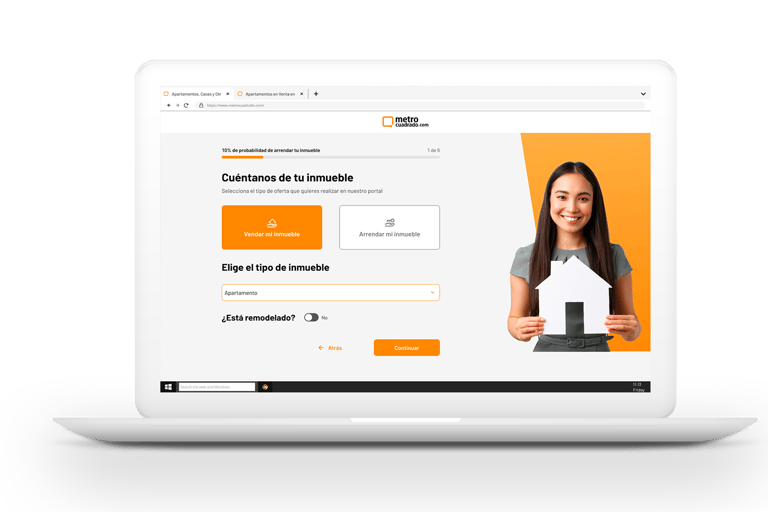
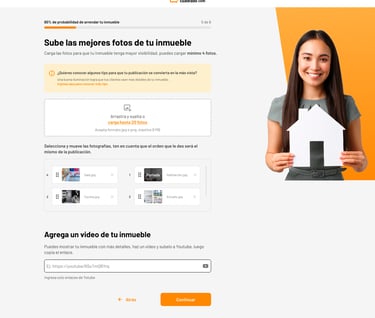
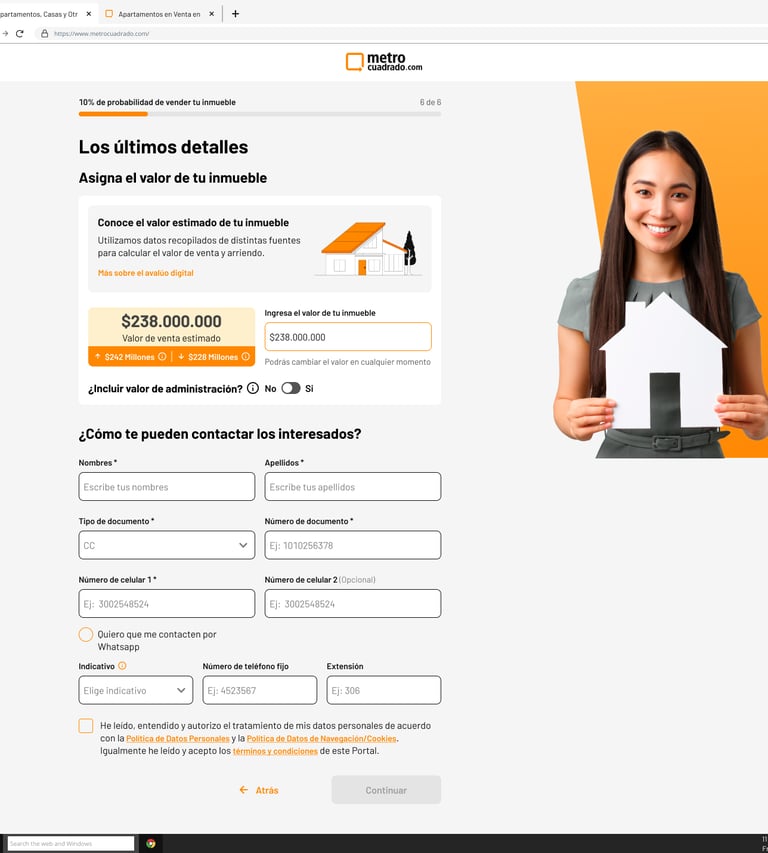
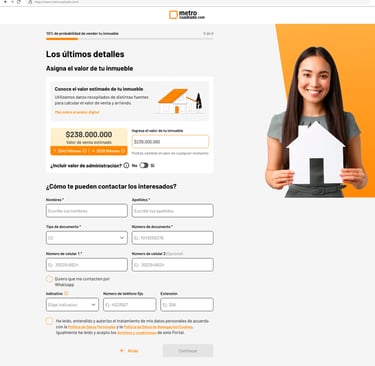
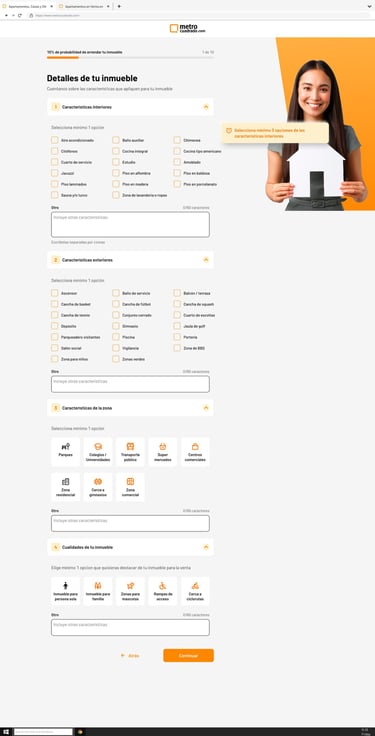
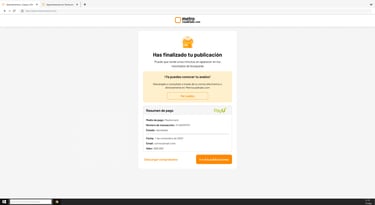
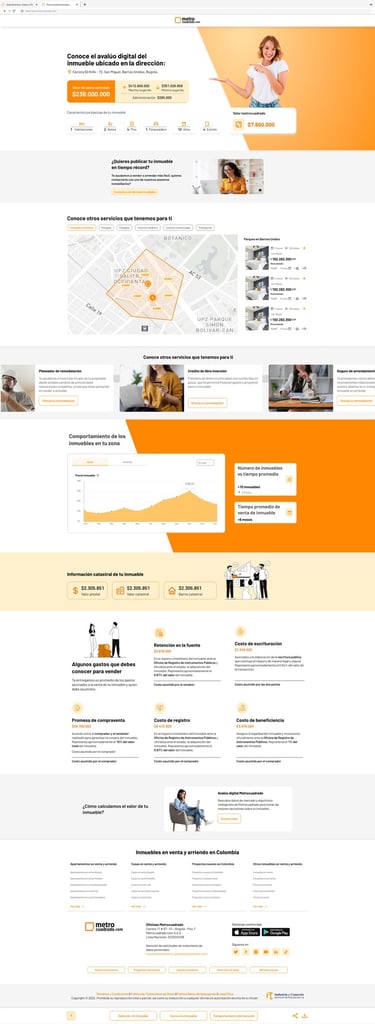
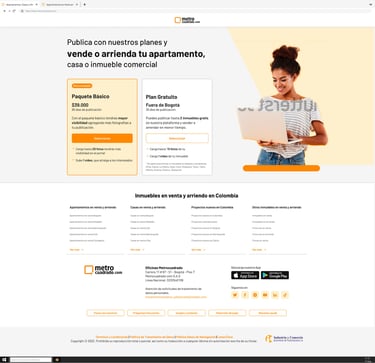
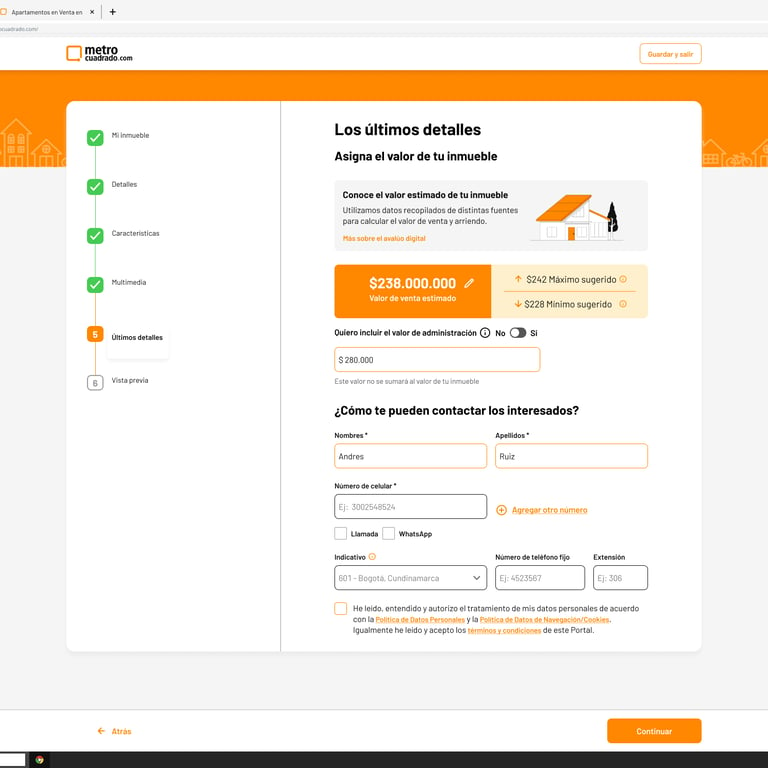
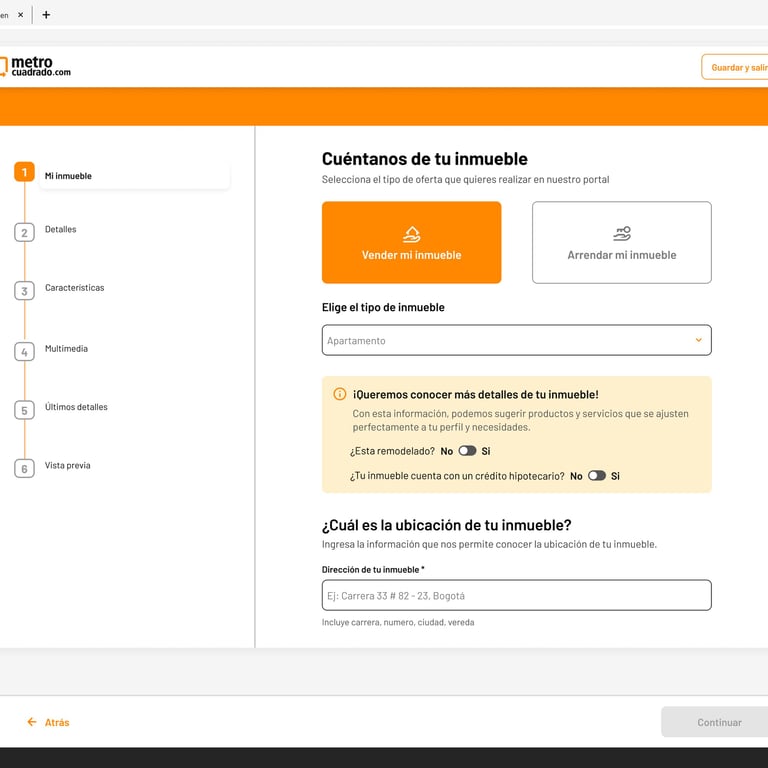
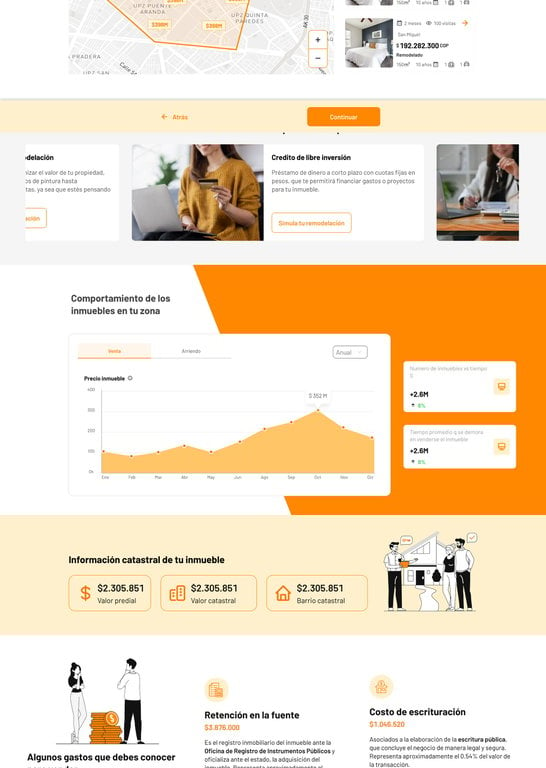
Our challenge was to undertake a comprehensive redesign of Metrocuadrado's publication system for properties and products. The goal was to create a seamless and user-friendly experience that empowered users to easily find and engage with the listings they were interested in. We aimed to optimize the platform to cater to the specific needs of Metrocuadrado's diverse user base.










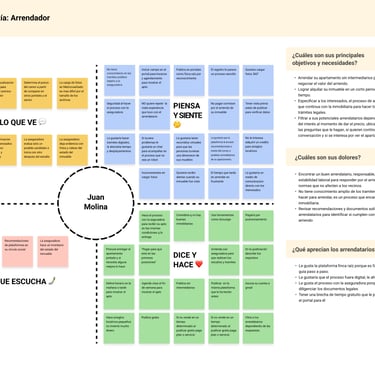
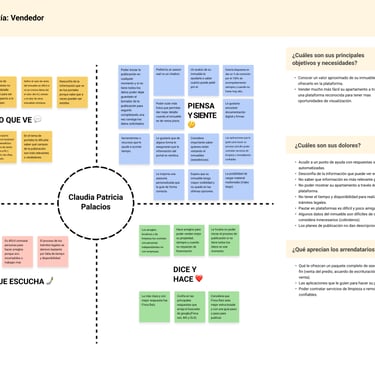
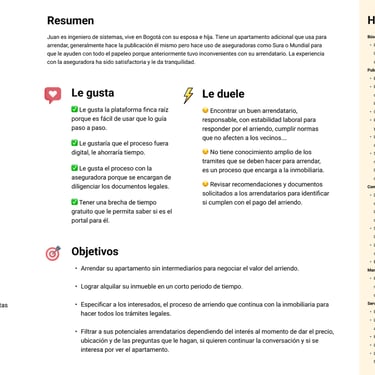
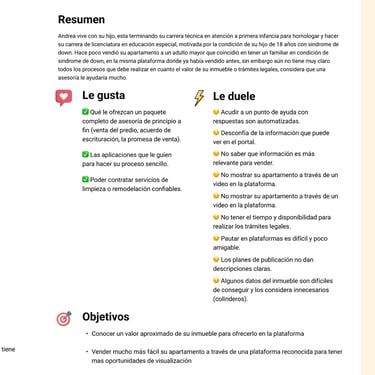
The Discovery
To fully understand the pain points and requirements of users, we conducted in-depth discovery workshops with stakeholders and the technical team. These workshops helped us gain insights into the existing platform, identify user expectations, and define key objectives for the redesign.








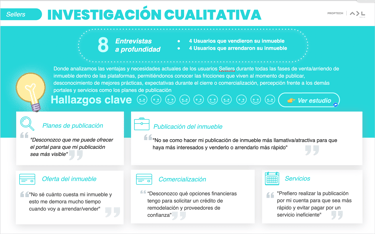
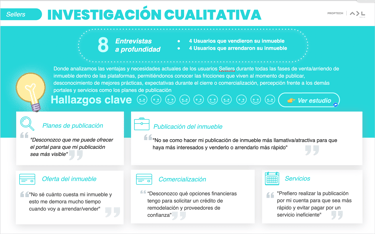
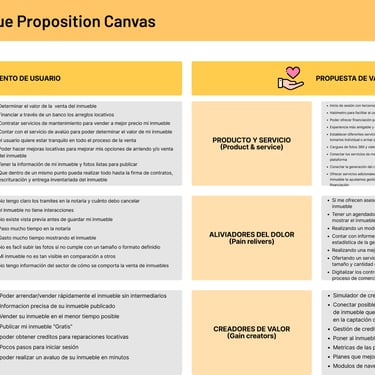
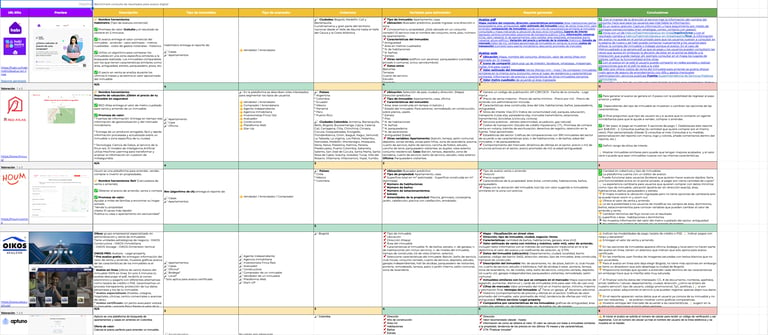
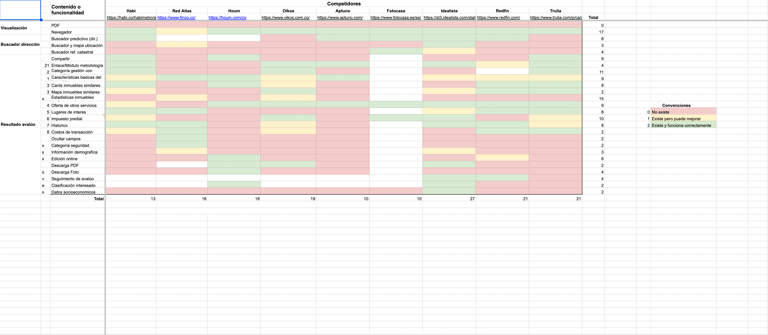
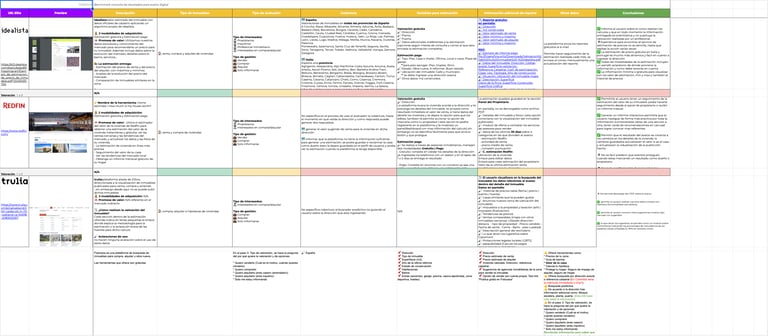
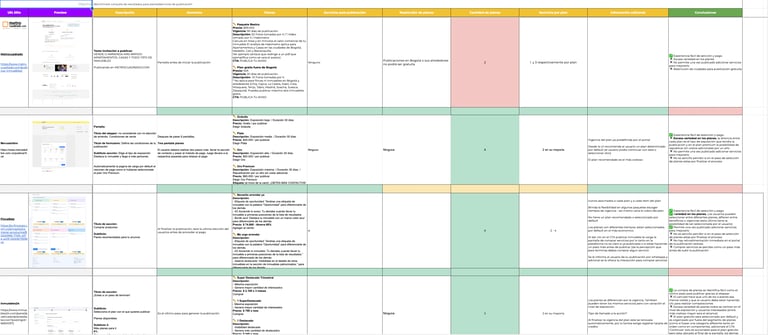
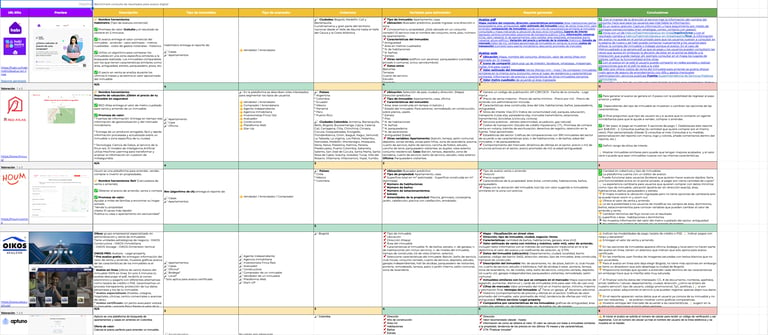
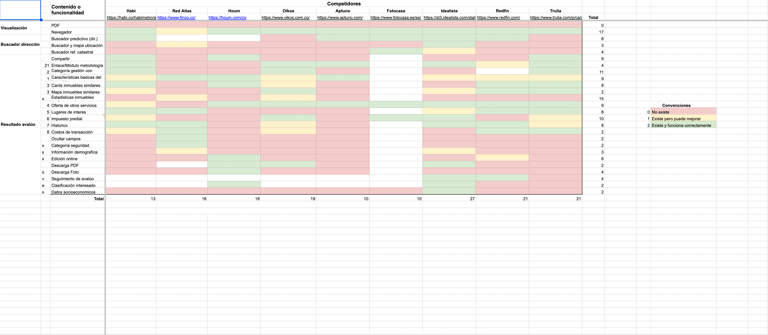
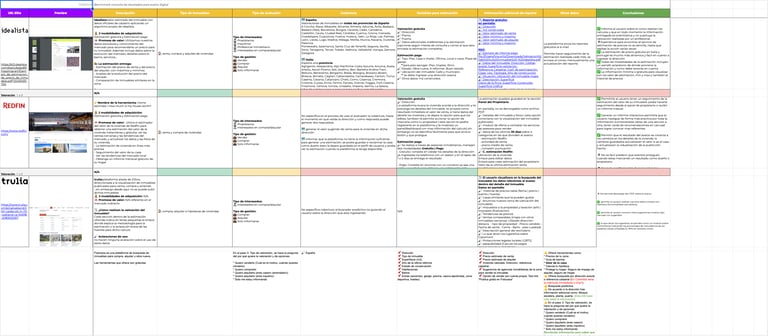
Benchmarking and Research
We conducted extensive benchmarking and research to identify industry best practices and emerging trends in property and product listing platforms. This ensured that our redesign aligned with the latest standards and delivered a competitive edge.








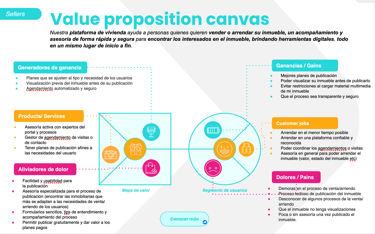
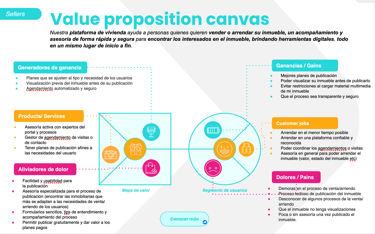
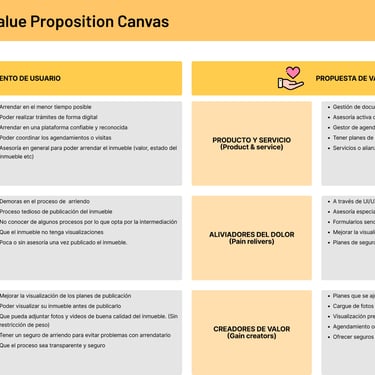
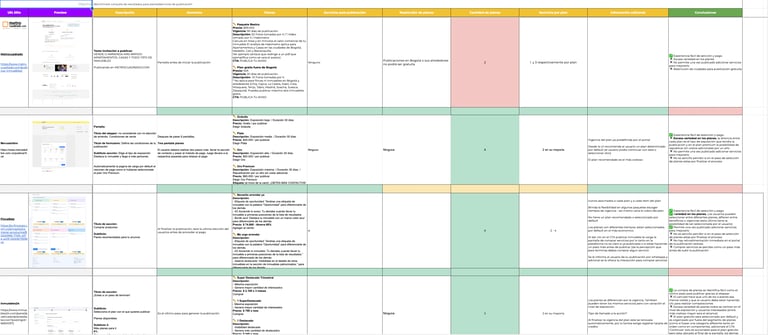
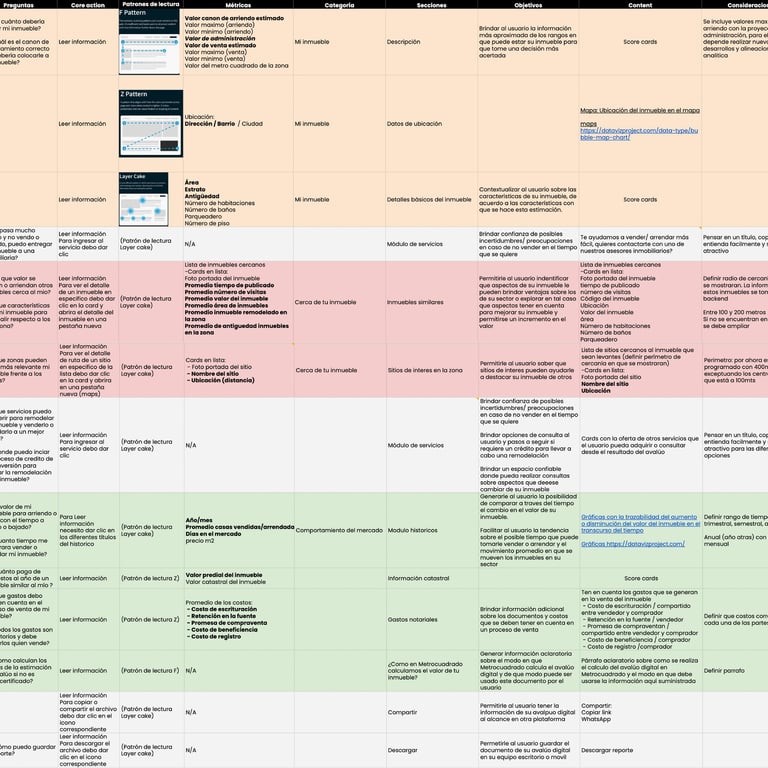
Content First Approach
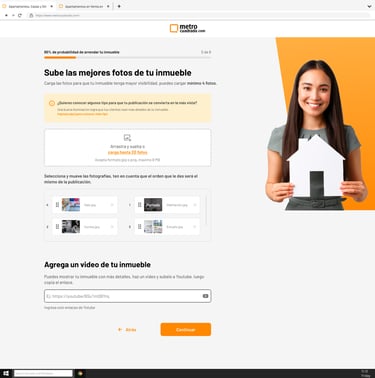
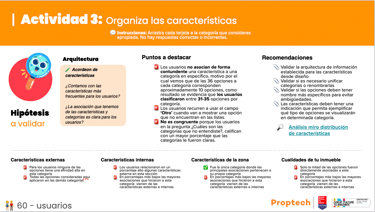
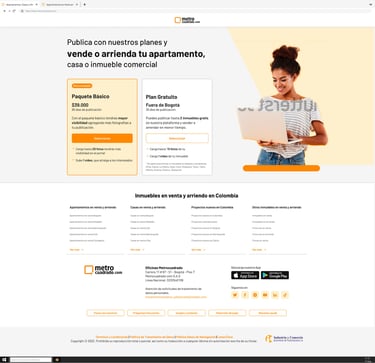
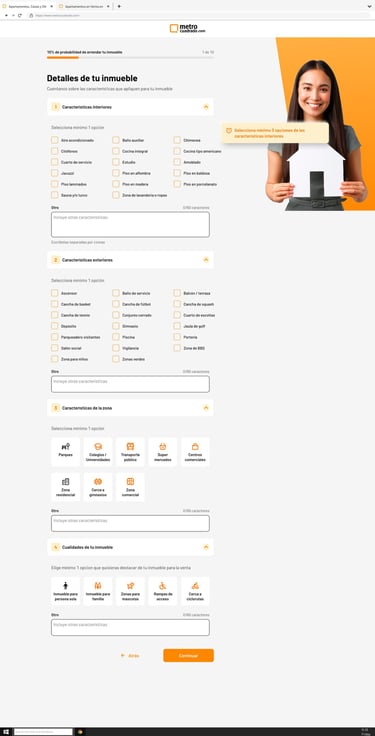
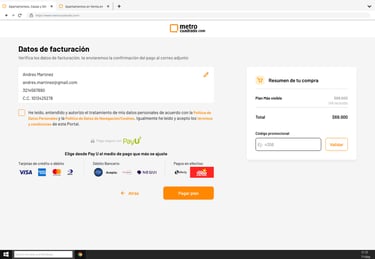
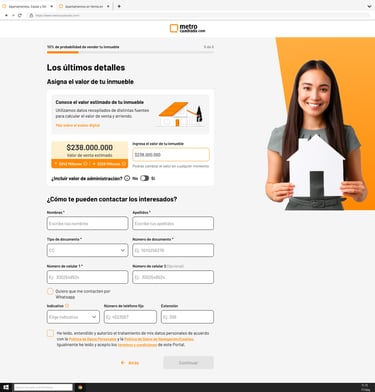
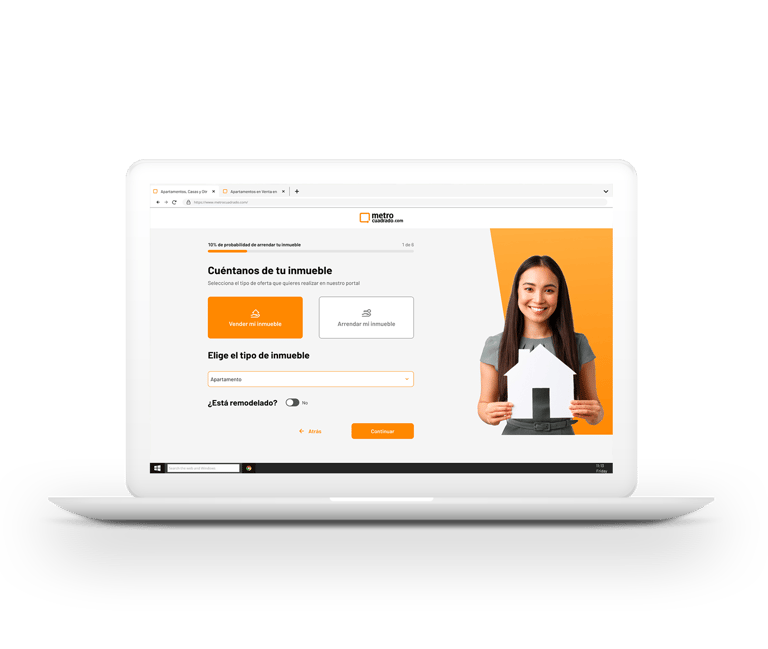
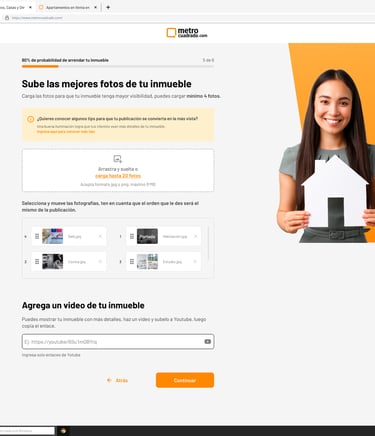
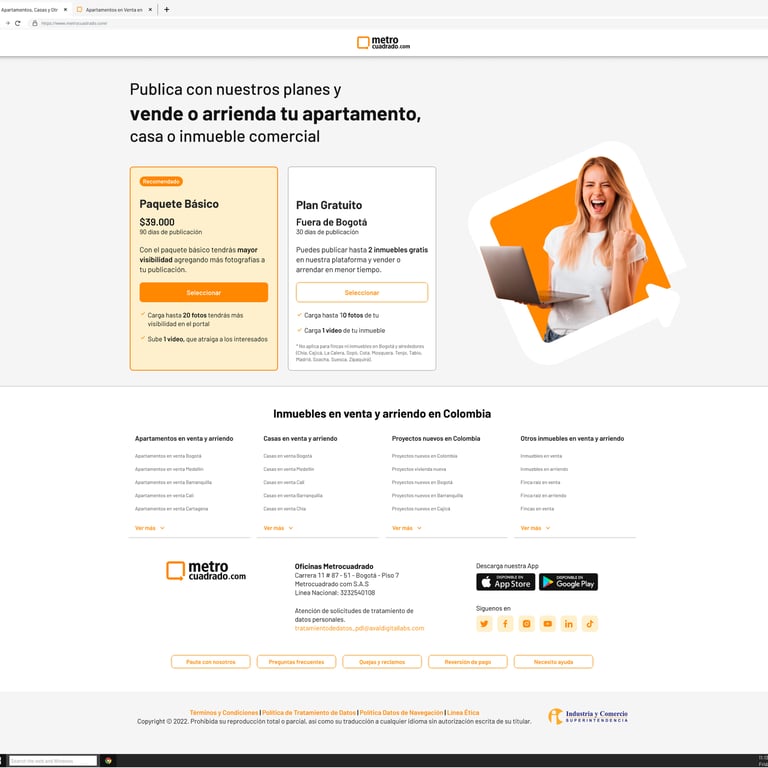
Our approach prioritized content by defining clear information architecture and structuring the listings in a logical and user-friendly manner. We considered the needs of both buyers and sellers, ensuring that relevant details were easily accessible to facilitate informed decision-making.



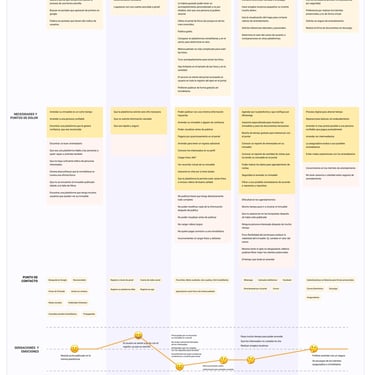
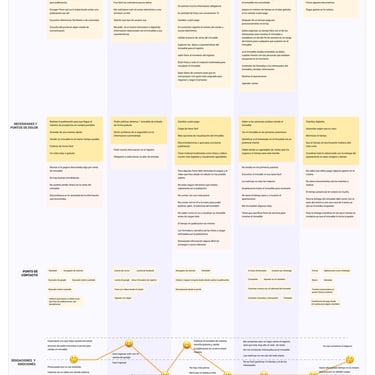
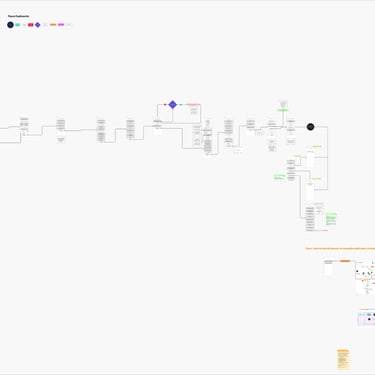
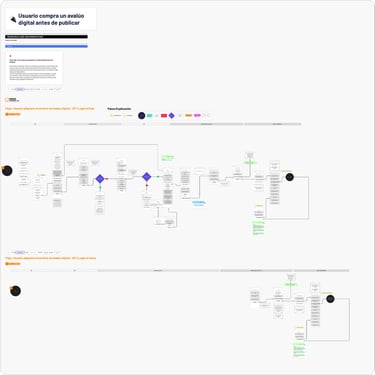
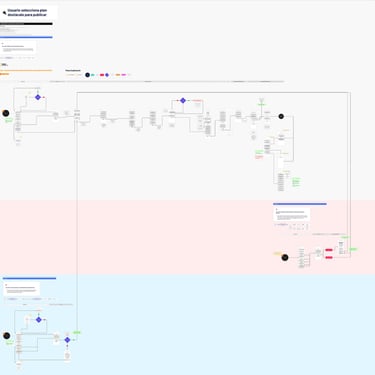
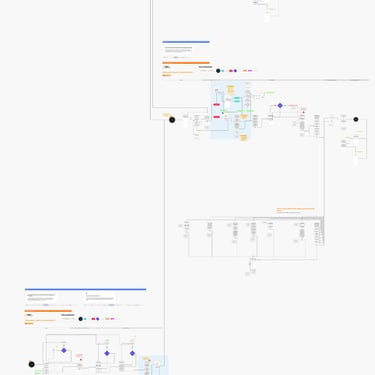
User Flow Optimization
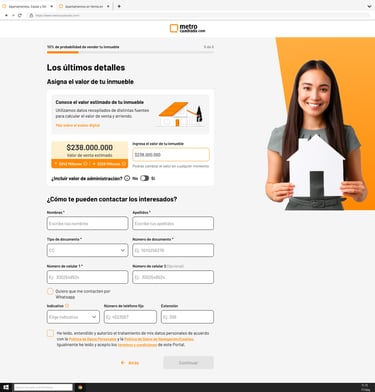
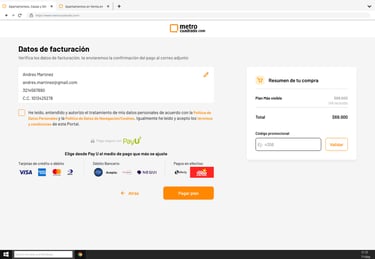
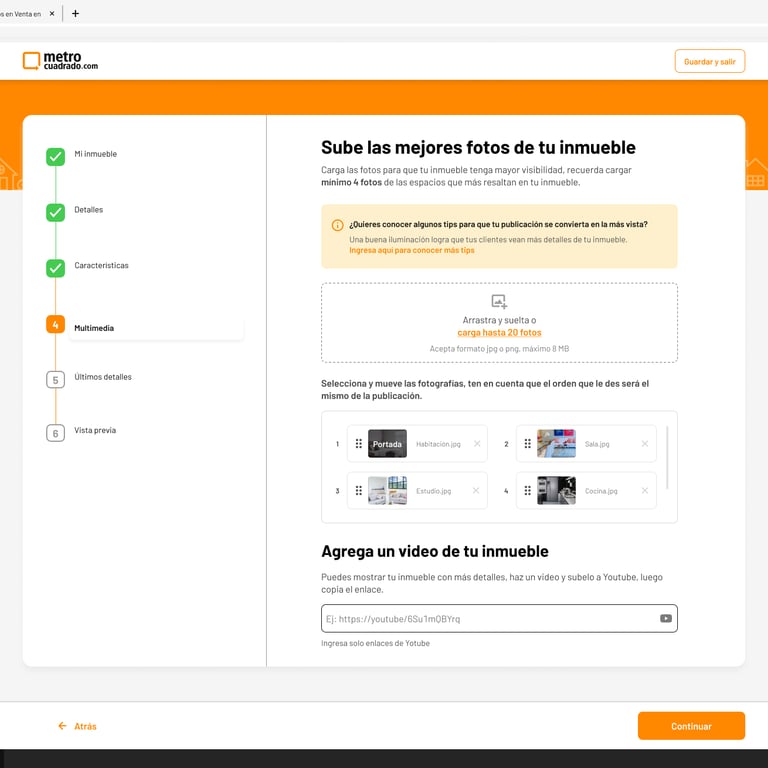
We analyzed the existing user flows and identified pain points and areas for improvement. By optimizing the user flow, we streamlined the journey of users from initial search to final engagement, making it intuitive and efficient.




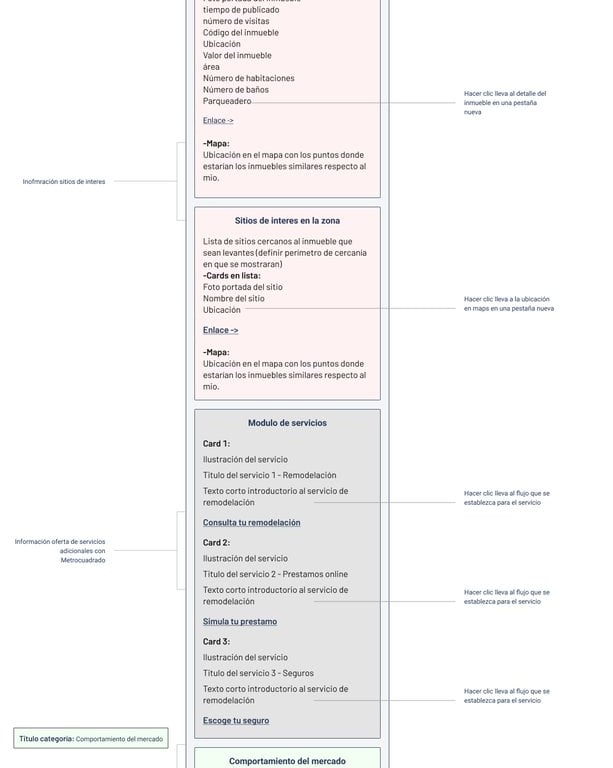
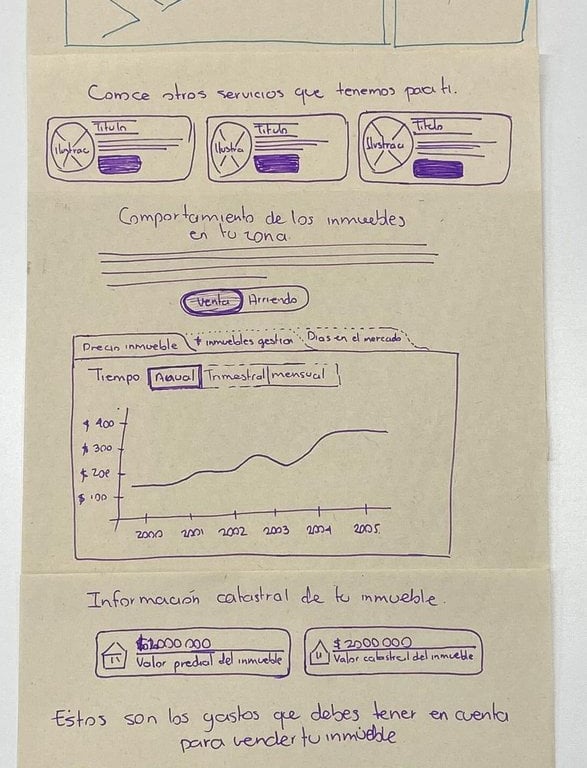
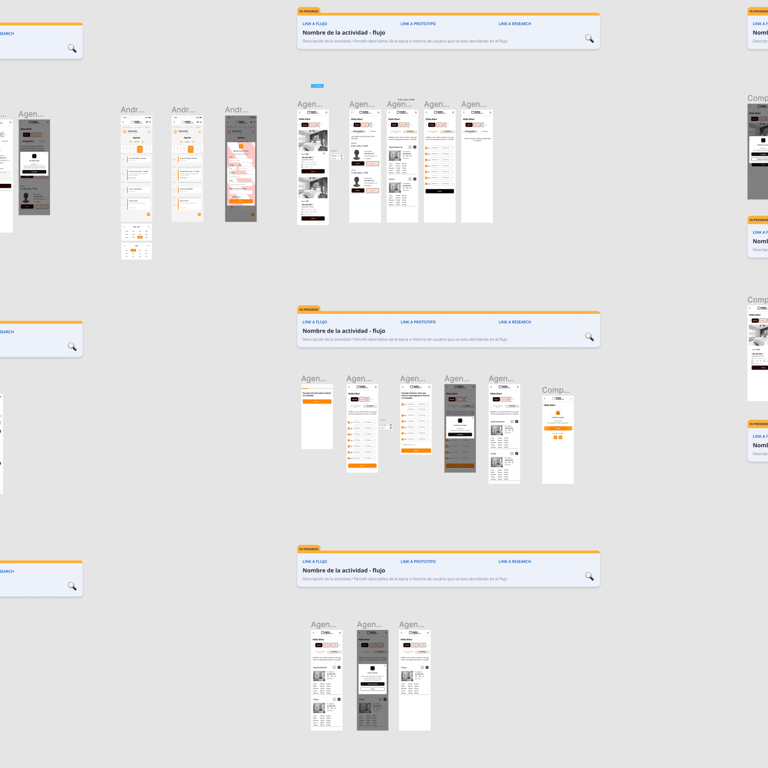
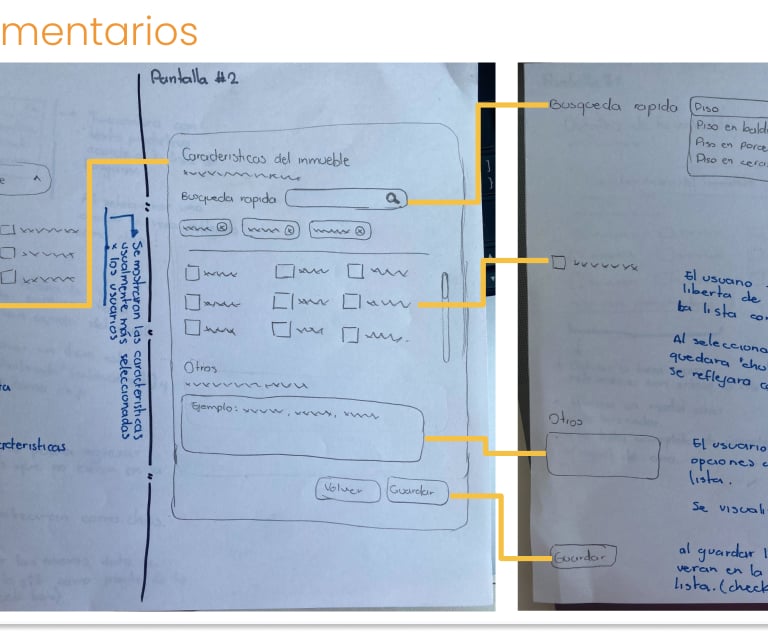
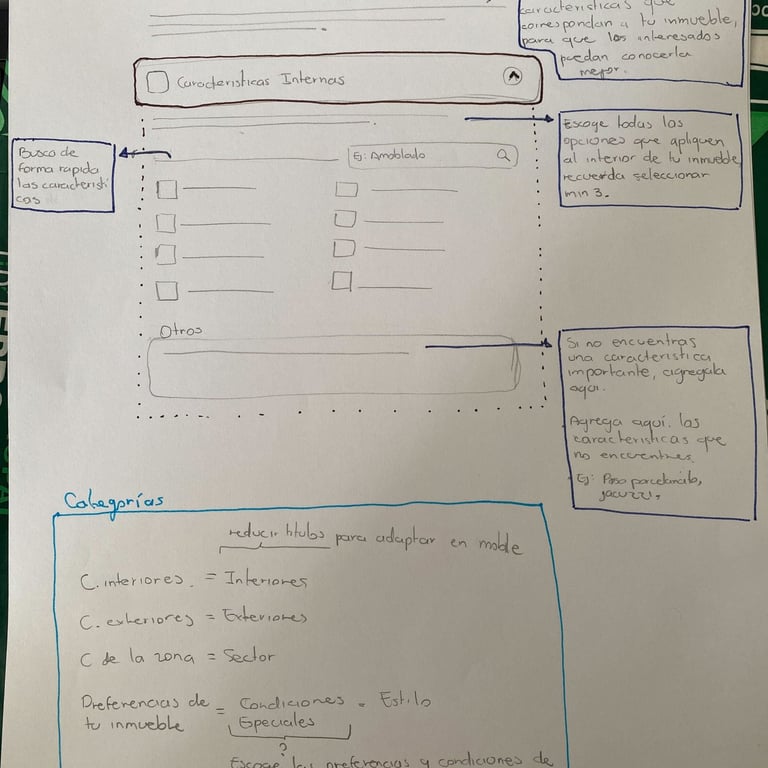
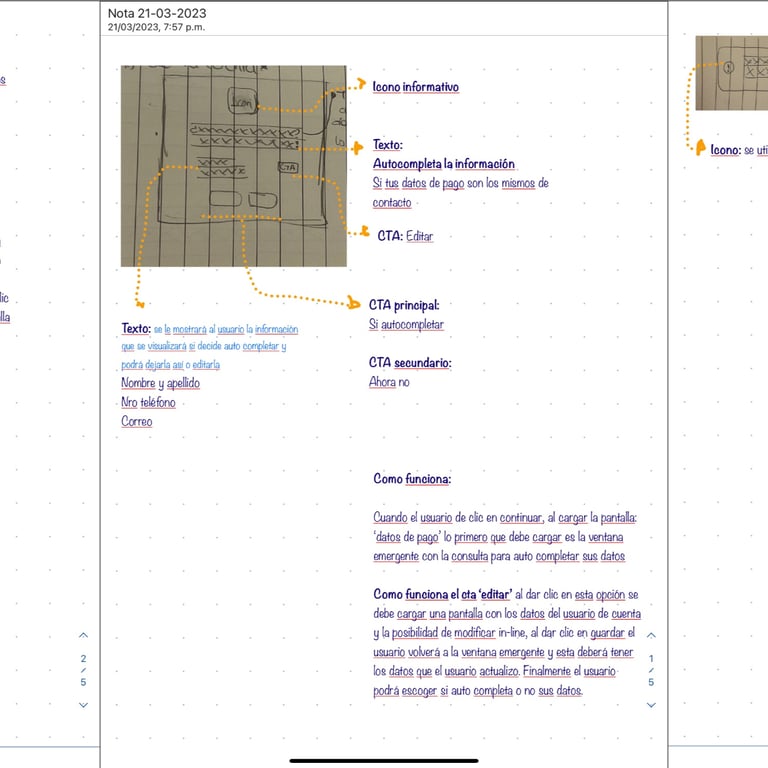
Wireframes/ Sketches
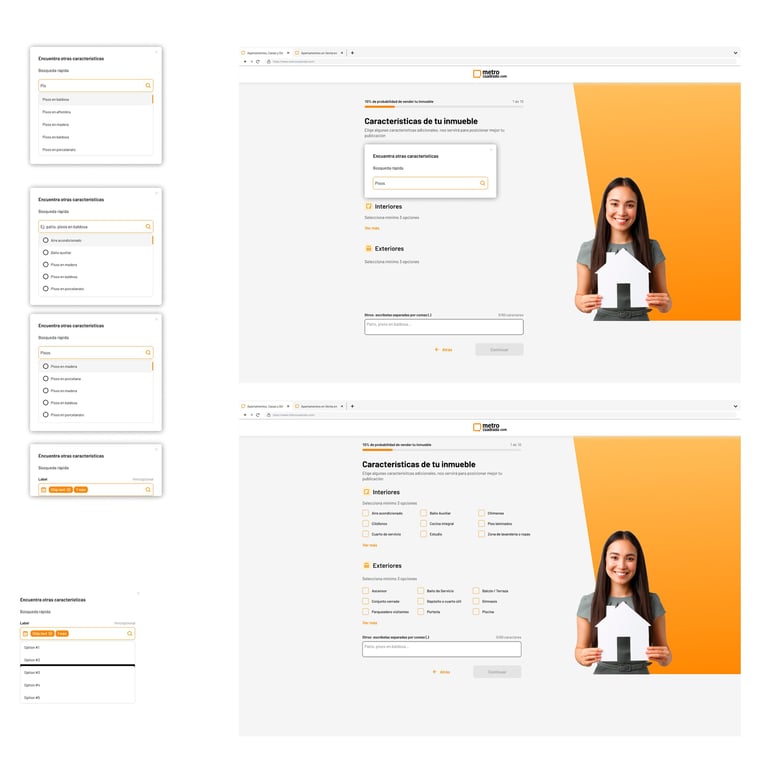
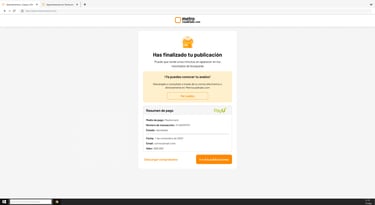
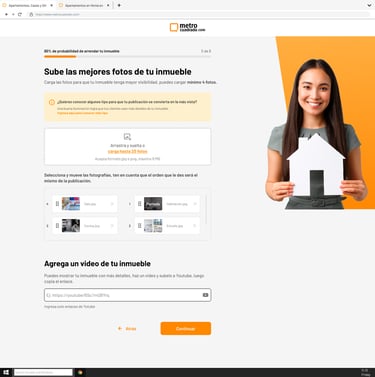
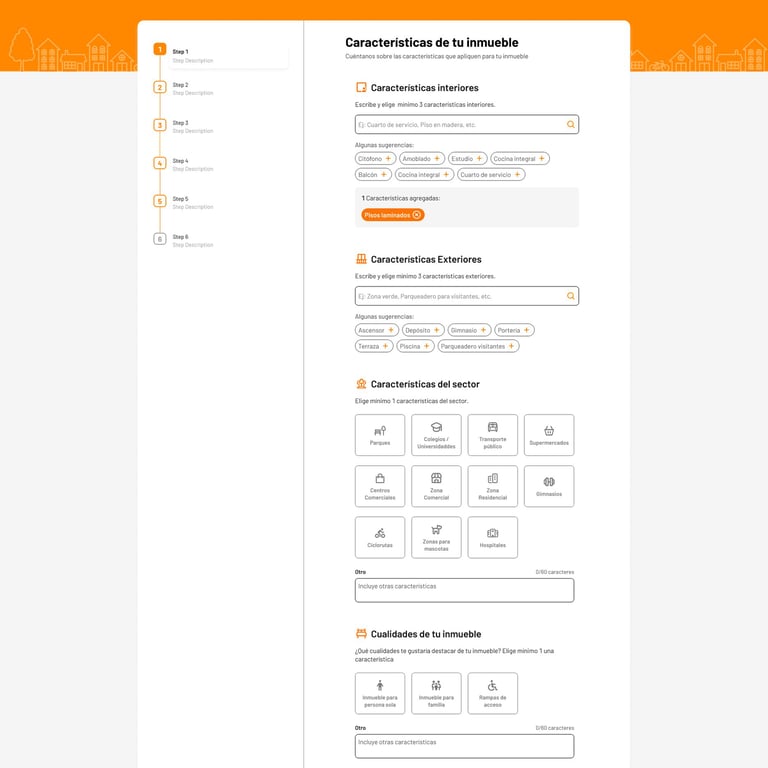
We created wireframes and sketches that outlined the new design and layout of the publication system. These visual representations helped us iterate and refine the user interface to ensure optimal usability and aesthetic appeal.







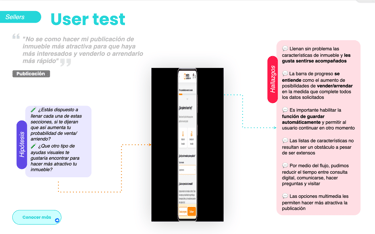
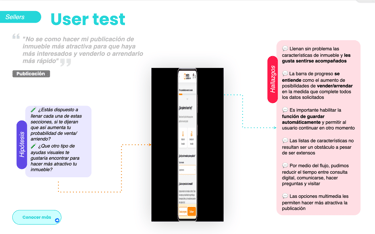
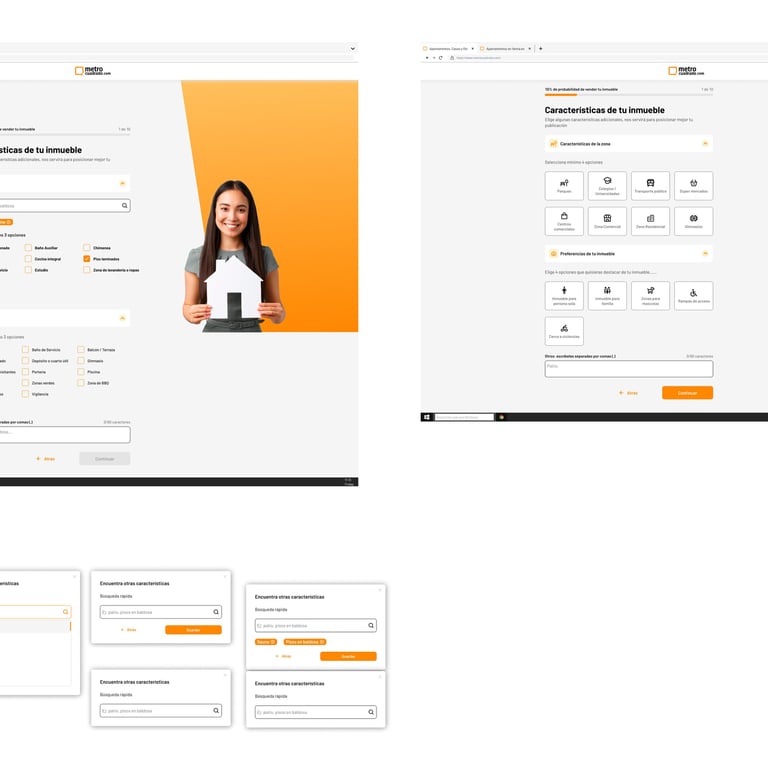
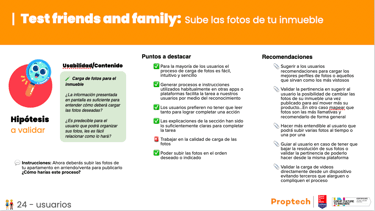
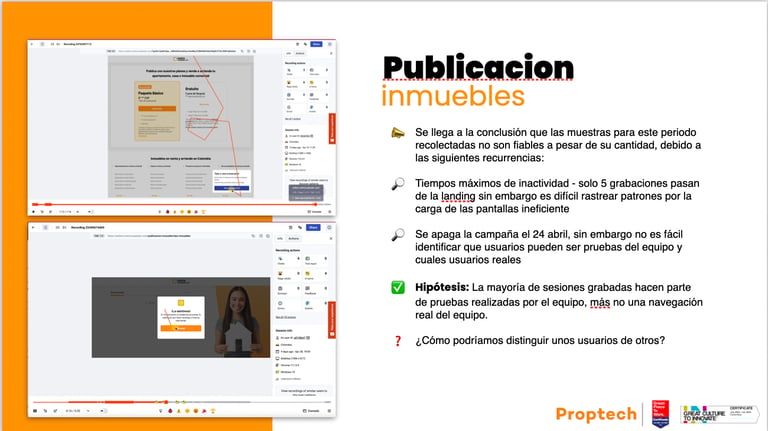
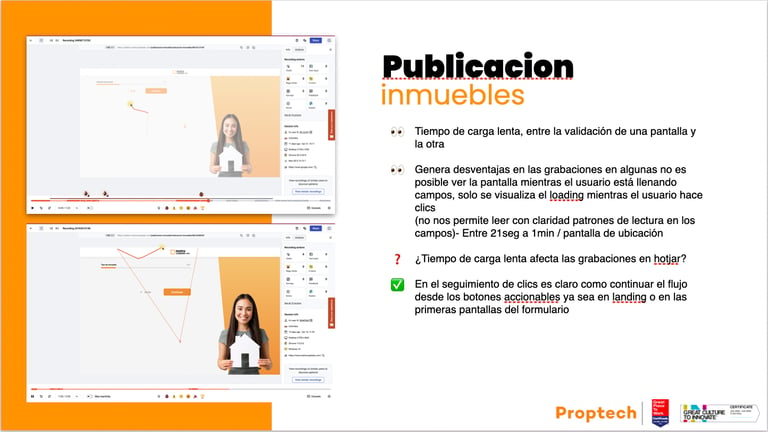
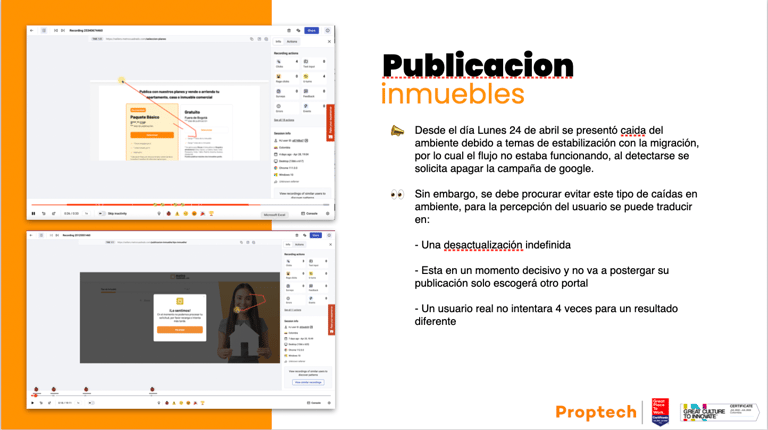
User Testing and Prototyping
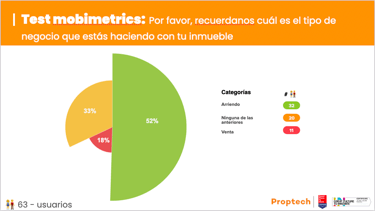
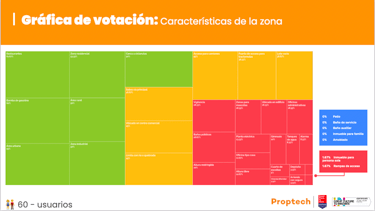
To validate our design decisions, we conducted user testing sessions with a diverse group of users. Their feedback and insights informed iterative improvements and refinements to the prototypes, ensuring that the final product met the needs and expectations of the target audience.










































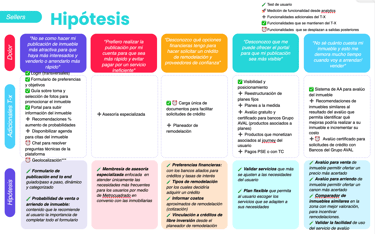
Evolutionary Prototypes
We developed evolutionary prototypes that gradually introduced new features and functionalities to users, allowing for continuous feedback and improvement. This iterative approach enabled us to refine the publication system based on real-world usage and user preferences.






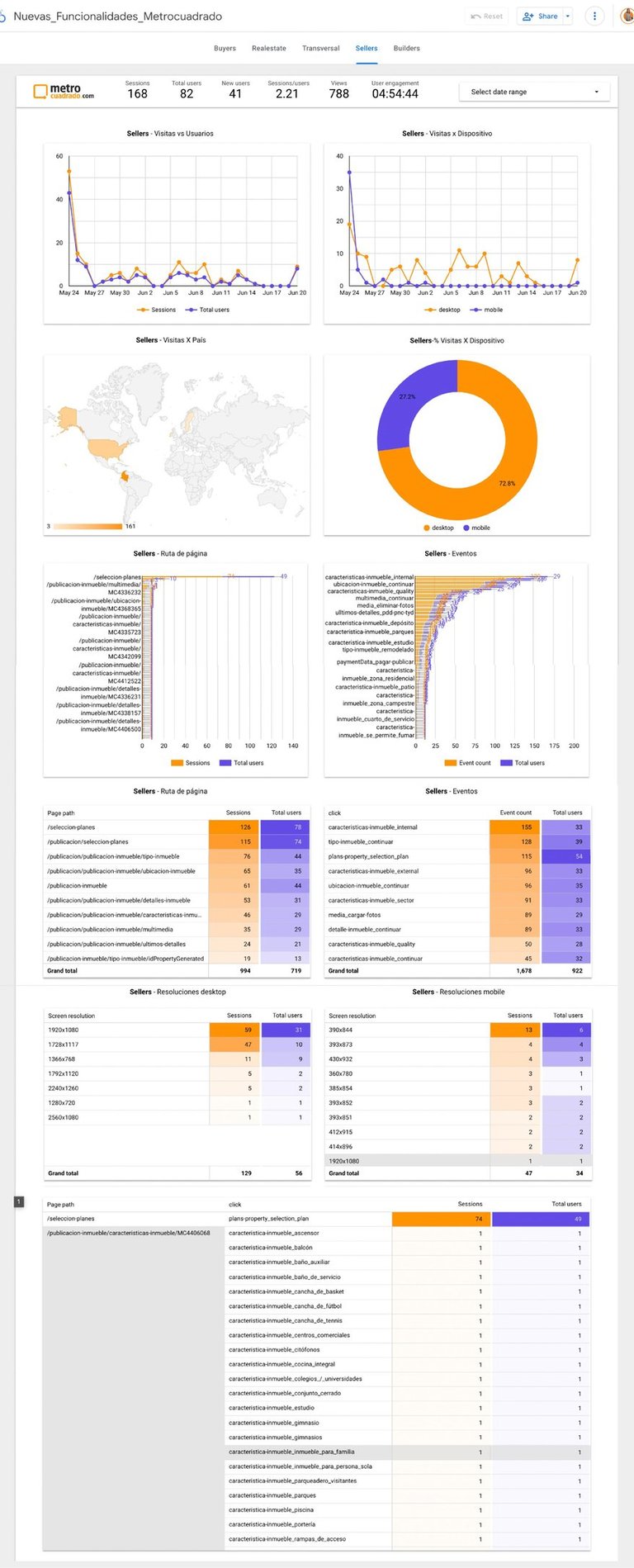
Metrics Tracking and Follow-up
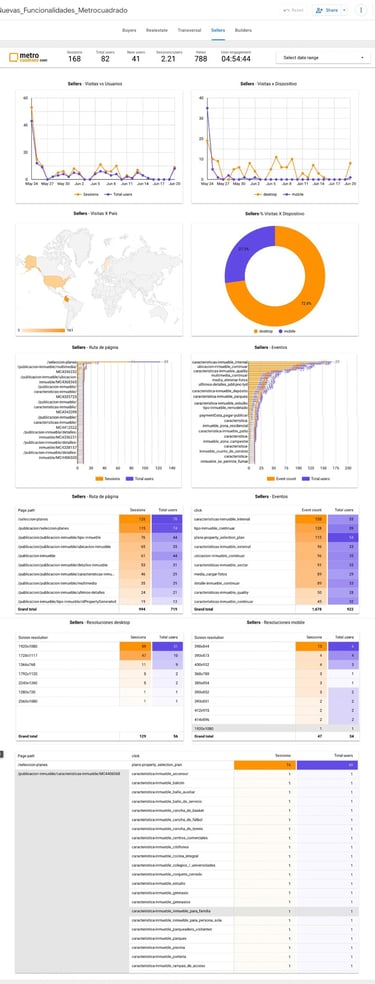
Throughout the redesign process, we tracked and analyzed relevant metrics to evaluate the effectiveness of the new publication system. To facilitate this tracking, we implemented a comprehensive dashboard using Looker Studio. This dashboard provided real-time insights into key performance indicators (KPIs) such as user engagement, conversion rates, and overall platform usage.
By leveraging Looker Studio's robust data visualization capabilities, we were able to easily monitor the impact of the redesign and make data-driven decisions for further improvements. This iterative approach, combined with the insights from the Looker Studio dashboard, allowed us to continuously optimize the user experience on Metrocuadrado and ensure its long-term success.














By following this methodology, we successfully transformed Metrocuadrado's publication system into a cutting-edge platform that delivered a seamless and engaging experience for users, ultimately driving increased user satisfaction and business success.
